
In a world inundated with information, finding effective ways to capture and retain knowledge is crucial.
Sketchnoting, a technique that combines words and visuals, offers a creative and engaging solution.
Whether you’re a student, professional, or simply someone eager to enhance your note-taking skills, sketchnoting can be a powerful tool in your arsenal.



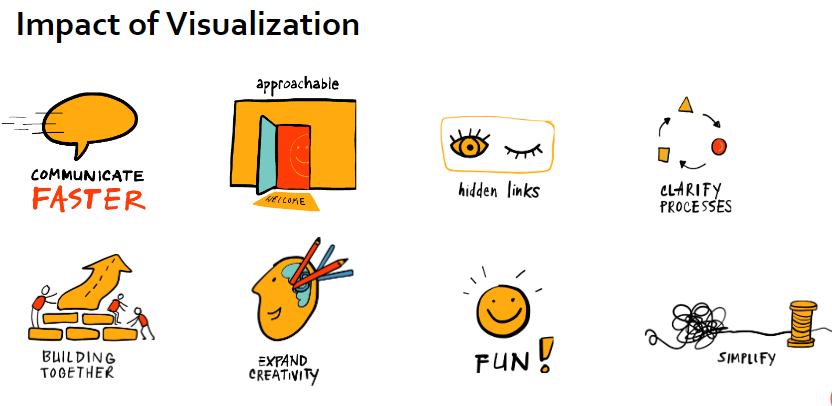
Enhanced Memory Retention: The combination of images and text engages both hemispheres of the brain, leading to better retention of information.
Improved Creativity: Sketchnoting encourages creative thinking and allows for a more personal and expressive representation of ideas.
Increased Engagement: Visual notes are more appealing and memorable, making it easier to revisit and understand the content.

A) Paper:
Choose a notebook or loose sheets with a smooth surface that accommodates both text and drawings. 150 GSM or higher thickness is best for sketchnoting.
Long form of sketchnotes are made on big flipcharts (mostly you must have seen these in training rooms)
B) Pens and markers:
Opt for a set of pens with various line thicknesses to add depth and detail to your sketchnotes.
Generally, for notebook based sketchnotes you will need

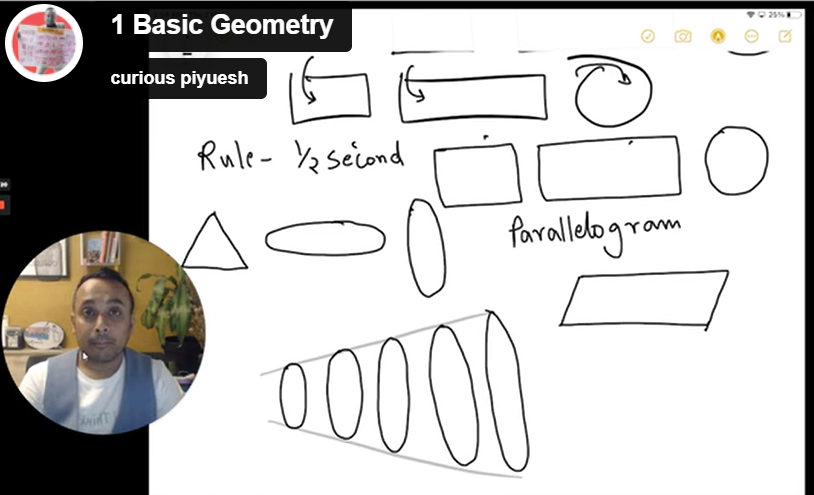
C) Basic Geometry:
Simple geometric shapes as they form the basis for a majority of icons found in the world.
It all starts with drawing some basic lines, circles, rectanges, ovals and triangles

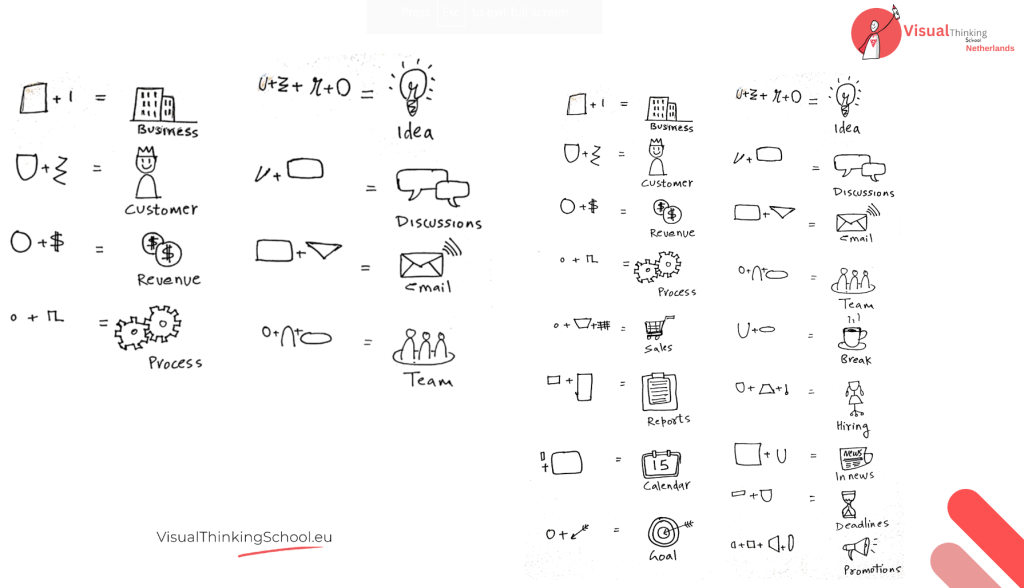
D) Icons
Icons are simplistic drawing based representations of day to day objects.
If you are able to draw basic circles, squares, rectangles and, triangles, then you will be able to draw 95% of worl’s icons.
👇Check the image below to see how icons are made by combination of geometries.

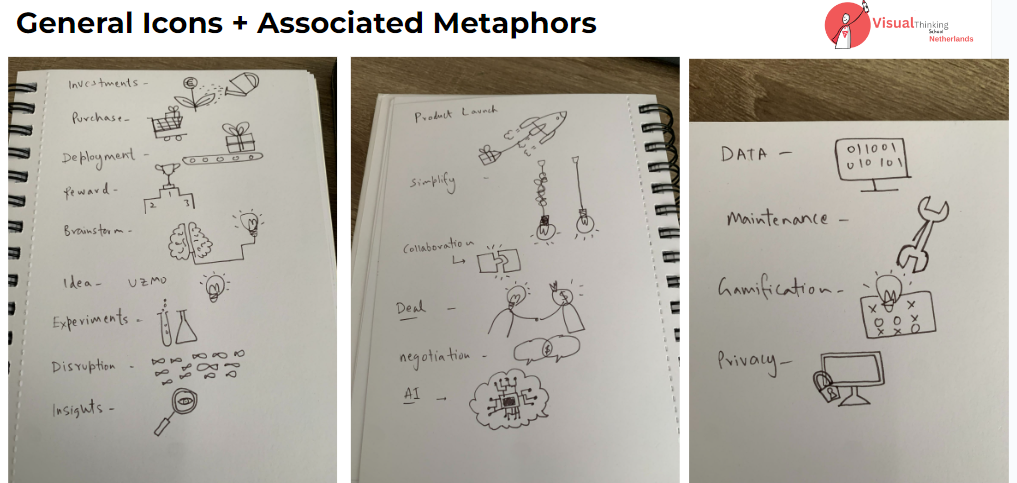
E) Metaphors
Most of the time in business context, you will be needed to visual intangible concepts like reward, success, negotiation etc.
In these cases, we try to associate object based icons to those intangible concepts.
Eg.
To represent REWARD, draw a TROPHY
To represent GOAL, draw a DART BOARD
To represent DIGITAL, draw a LAPTOP
👇Check the image below to see some of these metaphorical associations.


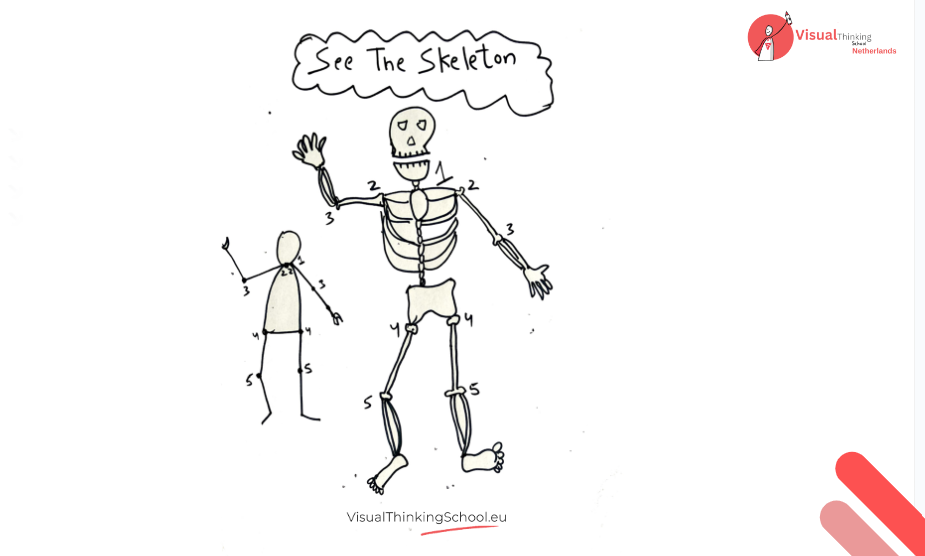
F) Basic Human Drawings:
Mastering basic human drawings, such as doodle figures, opens up possibilities for representing actions, emotions, and interactions.
👇Check the image below to see how a basic human body is represented in a doodle format.

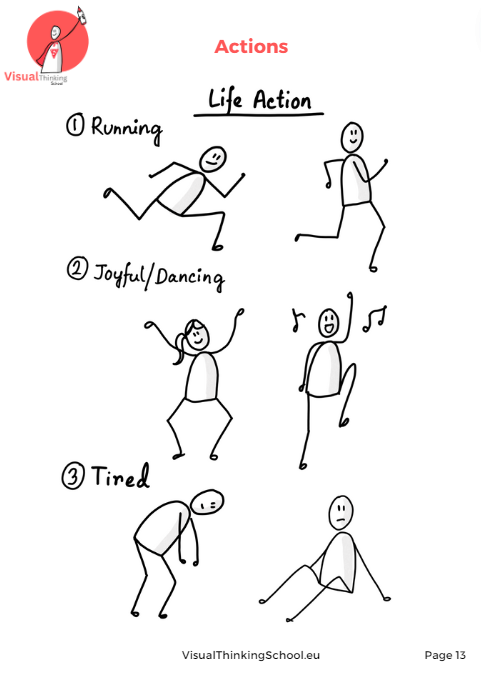
Drawing a basic human doodle opens up many possibilities to draw various actions and interactions.
👇Check the image below to see various actions and poses drawn from our human doodle

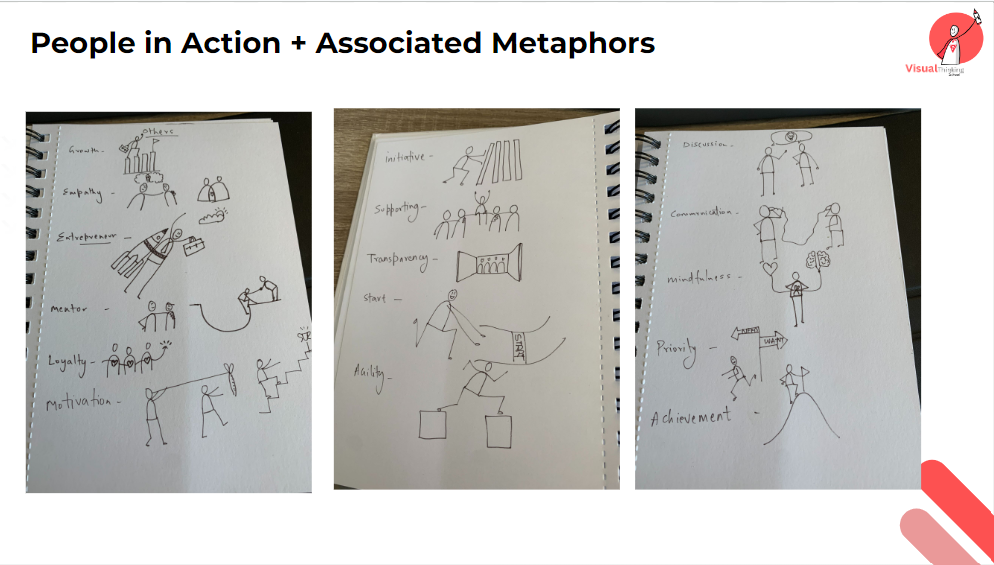
Similar to icons, various business metaphors can be now be represented by drawing our action based human doodles.
This opens an big box of opportunities when instead of just drawing and object, we can now draw a whole metaphorical scene.
My best suggestions to pick your inspiration to draw these scenes are
This way you will easily break the monotony from those cliched Google based typical icons and illustrations.
👇Check the image below to see how the above suggestions are used to represent business concepts.

So till now, we have learned visual vocabulary in the form of drawing icons, humans and metaphors.
Like how in learning any language, words are the first step of learning and we need to bind those words with vocabulary to form meaningful sentences.
Similarly, we need to bind our visual icons and metaphors with some visual grammar. Here certain important aspects of visual grammar.
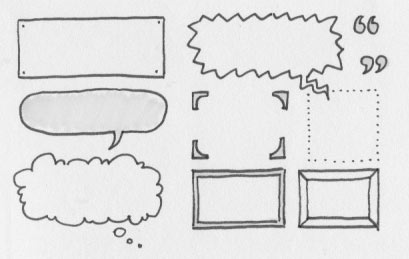
G) Frames and Containers:
Use frames and containers to organize content, emphasizing important ideas and creating a clear structure.
In sketchnotes, One family of content type is placed inside one type of frame/container.
All geometrical shapes and all icons are used as frames and containers.
👇Check examples below

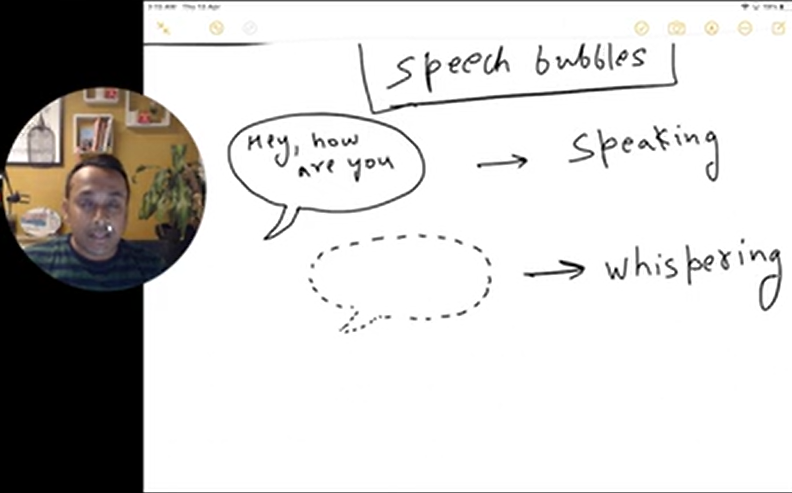
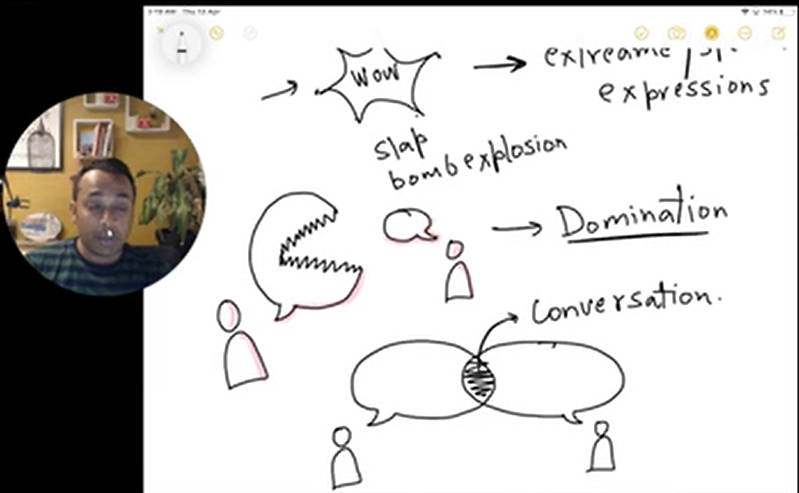
Even speech bubbles can be used as containers
👇Check examples below


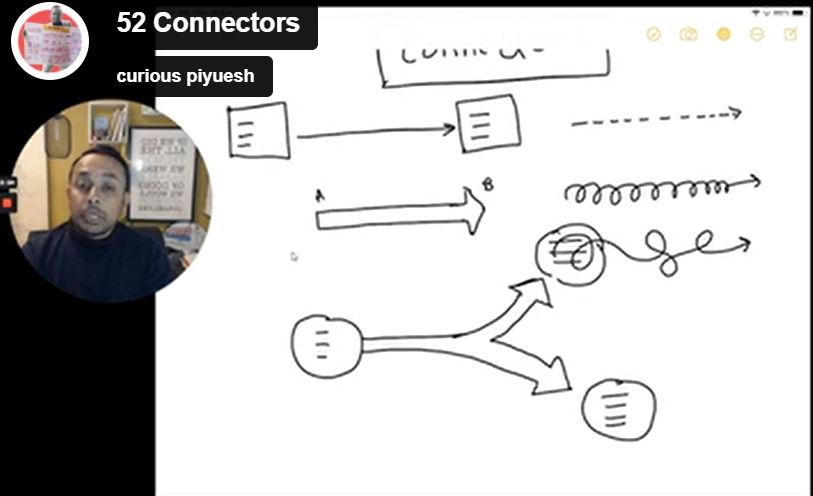
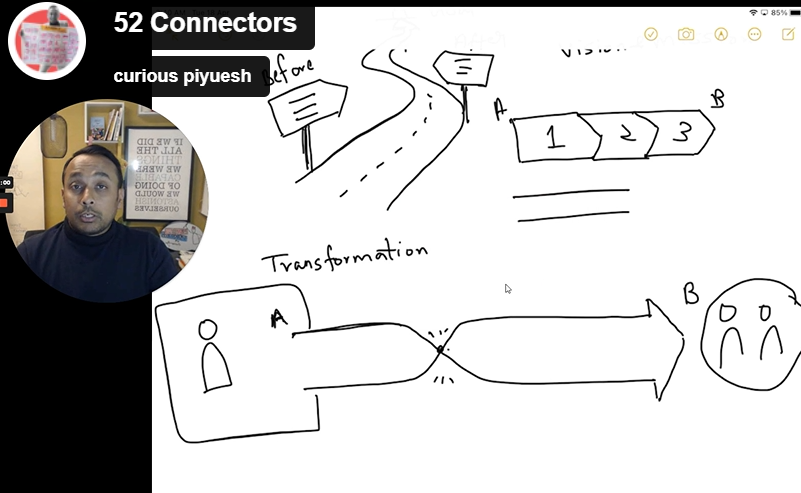
H) Arrows and Connectors:
Connect ideas visually using arrows and connectors, helping to establish relationships between containers.
They also help in showing information flow
👇Here are various kinds of arrows typically used in sketchnotes.


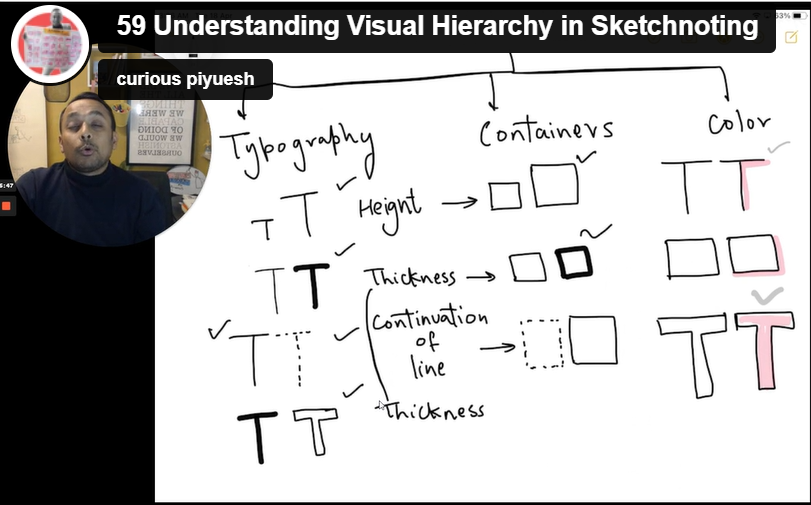
I) Visual Hierarchy:
Prioritize information by varying text size, color, and weight to create a visual hierarchy that guides the viewer through your sketchnotes.
In simple words, visual hierarchy means what the reader’s reads first in your sketchnote.
It is almost like when you read your newpaper during your breakfast, you are able to quickly skim through the headings because headings are at the top of visual hierarchy. They have the hierarchy of size.
Similarly there are other hierarchies like thickness, darkness, size and color.
More over, these hierarchies are valid in typography, containers and connectors.
👇This is show in the chart below

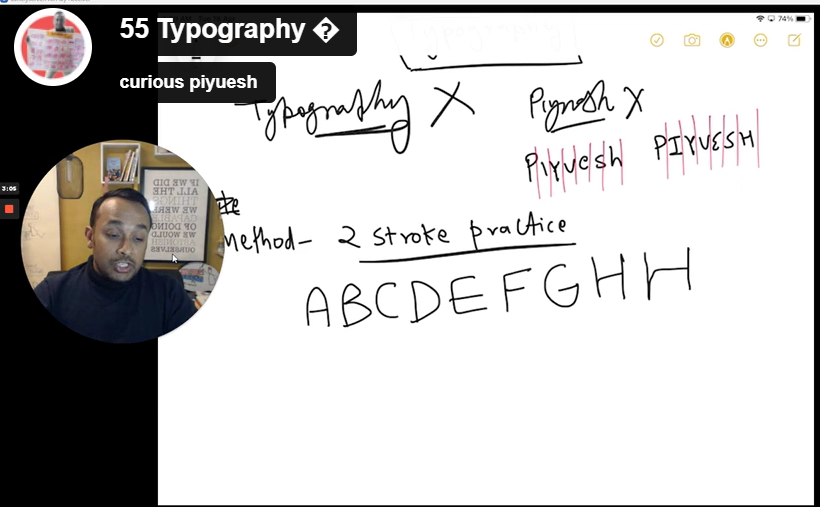
J) Typography:
Experiment with different fonts, styles, and sizes to emphasize key points and add a dynamic element to your sketchnotes.
One of the important points to note is : DON’T USE CURSIVE HANDWRITING IN YOUR SKETCHNOTES.

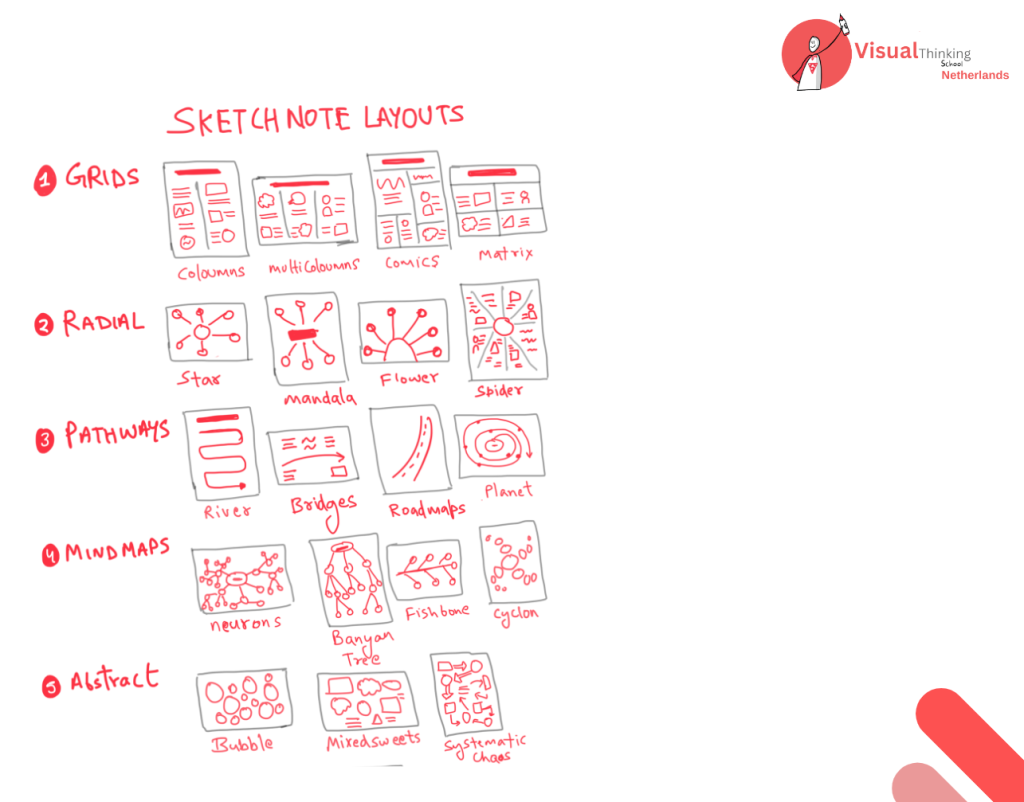
K) Layouts and Composition
Experiment with different layouts to find what works best for you. Consider the balance of text and visuals, ensuring a harmonious composition that enhances understanding.

L) Practical Tips for Business Sketchnoting
Focus on Key Points: Identify and emphasize the most important information to convey the core message effectively.
Practice Consistently: Regular practice will enhance your sketchnoting skills and make the process more intuitive over time.


M) Digital Sketchnoting
These three electronic devices will help you start your journey with digital sketchnoting. Choose any one as per your price comfort
You can use any of these on following aps
N) Resources for Learning
We conduct online and in-person certification trainings on our Trade Marked Training on Business Sketchnotes ™.
We have an open challenge in our trainings : If you can not draw after our 9 hours of trainings, we will close our trainings FOR EVER !! ..and we are still waiting for that one person even after training more than 38000 professionals.
You can also join our whatsapp community to learn from those who have attended our trainings

We trained more than 38000 professional and gave corporate trainings in more than 65+ top notch companies

Check Our Trainings

Piyuesh is the founder of Visual Thinking School, Netherlands. He is passionate about empowering organizations and classrooms with Visual Thinking Skills. He conducts trainings onBusiness Sketchnotes™ , Classroom Sketchnotes™, Visual Business Storytelling™, Graphic Facilitation™
In his free time, piyuesh likes practicing Aerial Yoga, Acro yoga, Krav Maga and Pole workouts.